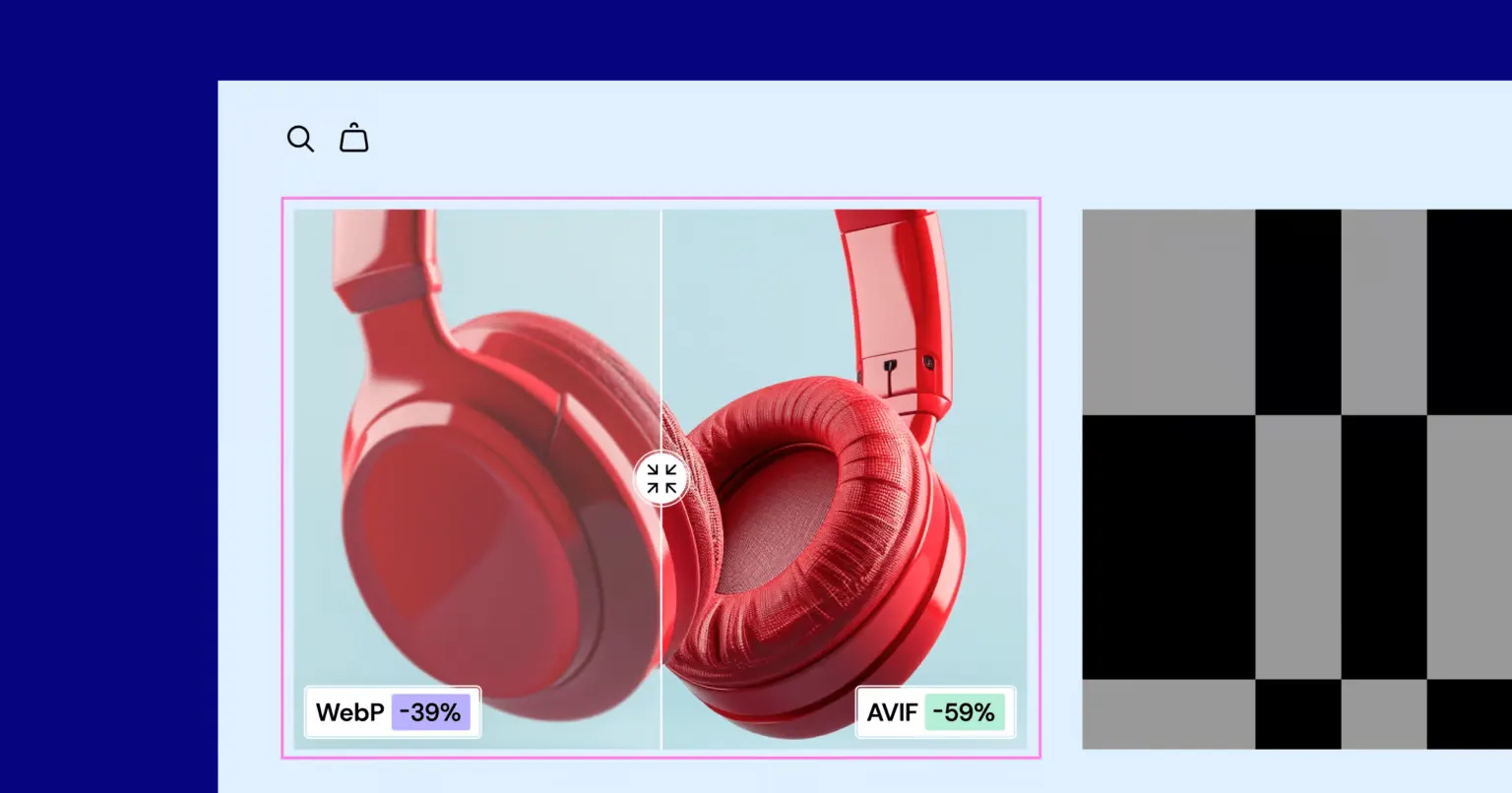
O design responsivo de sites é uma estratégia essencial para garantir uma experiência de usuário consistente e de qualidade em diferentes dispositivos, como smartphones, tablets e desktops. Com o aumento do uso de dispositivos móveis para acessar a internet, é fundamental que os sites se adaptem a diferentes tamanhos de tela e ofereçam uma navegação intuitiva e eficiente.
O que é um design responsivo?
O design responsivo é uma abordagem de desenvolvimento web que permite que um site se adapte automaticamente ao tamanho da tela em que está sendo visualizado. Isso é possível graças ao uso de técnicas como consultas de mídia e grades flexíveis, que ajustam o layout e o conteúdo do site de acordo com as características do dispositivo.
Ainda está em dúvida sobre o que são sites responsivos, ou quer ver alguns exemplos? Clique aqui e veja o portfólio da Clear Sites.
A Importância do Design Responsivo
Em um mundo onde os dispositivos móveis dominam o tráfego online, ter um site otimizado para dispositivos móveis não é mais uma opção, é uma necessidade. Os mecanismos de busca, como o Google, dão preferência aos sites responsivos, o que significa que eles tendem a aparecer em posições mais altas nos resultados de pesquisa. Além disso, um site responsivo proporciona uma experiência do usuário aprimorada, o que pode levar a um aumento nas conversões e no engajamento dos usuários.

Princípios Fundamentais do Design Responsivo
Existem alguns princípios fundamentais que devem ser levados em consideração ao criar um site responsivo:
Flexbox
Utilize layouts de grade flexíveis que permitam que o conteúdo se adapte proporcionalmente, garantindo uma experiência consistente e visualmente agradável em todos os dispositivos.
Elementos de Mídia Flexíveis
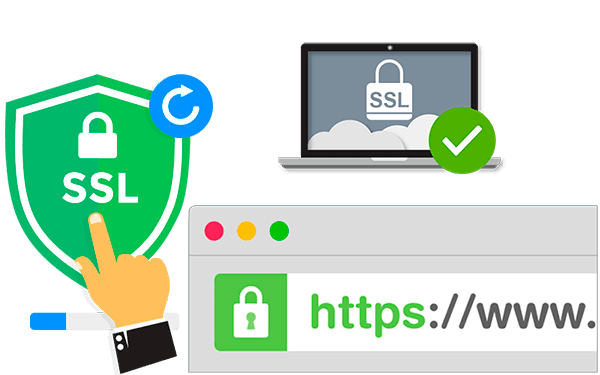
Otimize imagens e elementos multimídia para se ajustarem perfeitamente a vários tamanhos de tela sem comprometer a qualidade ou o tempo de carregamento.
Consultas de Mídia
Aproveite o poder das consultas de mídia CSS para aplicar estilos específicos com base nas características do dispositivo, como largura e orientação da tela.
Abordagem que Prioriza Dispositivos Móveis
Comece seu processo de design pensando nos dispositivos móveis, aprimorando progressivamente o layout para telas maiores. Essa abordagem garante que a funcionalidade principal do seu site permaneça intacta em telas menores.
Benefícios do Design Responsivo
A implementação de princípios de design responsivo oferece uma infinidade de benefícios, incluindo:
- Experiência do Usuário Aprimorada
Sites responsivos proporcionam uma experiência consistente e fácil de usar, independentemente do dispositivo escolhido pelo usuário. Isso leva a uma maior satisfação e envolvimento do usuário.
- Melhor Desempenho de SEO
Os mecanismos de pesquisa priorizam sites responsivos, muitas vezes classificando-os em posições mais altas nos resultados de pesquisa. Um site bem otimizado pode aumentar significativamente sua visibilidade online e tráfego orgânico.
- Eficiência de Custos
Manter um único site responsivo é mais econômico do que gerenciar diversas versões adaptadas a diferentes dispositivos. Isso também agiliza os esforços de desenvolvimento e manutenção.
- Alcance de Público Expandido
O design responsivo garante que seu conteúdo alcance um público mais amplo, já que os usuários podem acessar seu site em seus dispositivos preferidos.
Implementando o Design Responsivo
Agora que você compreende a importância e os benefícios do design responsivo, vamos explorar as etapas práticas para implementá-lo:
Conduza uma Auditoria Móvel
Comece avaliando a compatibilidade do seu site atual com dispositivos móveis. Identifique as áreas que precisam de melhorias e crie uma lista abrangente de mudanças necessárias.
Selecione uma Estrutura Responsiva
Considere aproveitar estruturas web responsivas estabelecidas, como Bootstrap ou Foundation. Essas estruturas fornecem componentes responsivos pré-projetados que podem agilizar seu processo de desenvolvimento.
Otimize Imagens e Mídia
Comprima e otimize imagens e vídeos para reduzir o tempo de carregamento e, ao mesmo tempo, garantir que mantenham a qualidade em diferentes telas.
Teste entre Dispositivos
Teste regularmente seu site em vários dispositivos e navegadores para garantir que funcione perfeitamente para todos os usuários. Identifique e resolva quaisquer problemas de compatibilidade imediatamente.
Priorize Conteúdo Otimizado para Celular
Crie seu conteúdo com uma mentalidade que prioriza os dispositivos móveis. Garanta que ele permaneça envolvente e informativo em telas menores, evitando confusão ou complexidade excessiva.
Conclusão
O design responsivo é essencial para garantir uma experiência de usuário consistente e de qualidade em diferentes dispositivos. Ao implementar os princípios e seguir as etapas práticas mencionadas neste guia, você estará no caminho certo para criar um site responsivo e otimizado para dispositivos móveis. Não deixe de aproveitar os benefícios do design responsivo, como uma melhor experiência do usuário, um melhor desempenho de SEO e uma maior eficiência de custos. Invista no design responsivo e destaque-se no competitivo cenário digital atual.